Was ist CSS? Definition und Anwendung
Cascading Style Sheets (CSS) ist eine Programmiersprache, die es Ihnen ermöglicht, das Design von elektronischen Dokumenten zu bestimmen. Anhand einfacher Anweisungen – dargestellt in übersichtlichen Quellcodes – lassen sich so Webseiten-Elemente wie Layout, Farbe und Typografie nach Belieben anpassen. Dank der gestuften Gestaltungsbögen bleiben die semantische Struktur und der Inhalt des Dokuments vollkommen unberührt. CSS entstand Mitte der 90er-Jahre und gilt heute als die Standard-Stylesheet-Sprache im World Wide Web.
Was ist CSS?
CSS gehört genau wie HTML zu den Kernsprachen des World Wide Webs. Während Sie eine Webseite mithilfe von HTML mit Text befüllen und semantisch strukturieren, legen Sie mit CSS das Design dieser Inhalte fest. Obwohl HTML und CSS in Kombination miteinander verwendet werden, existieren die CSS-Gestaltungsanweisungen und die HTML-Elemente getrennt voneinander. Das bedeutet, dass eine Maschine ein elektronisches Dokument auch ohne CSS lesen kann. Mithilfe von CSS werden die im Browser geöffneten Inhalte optisch aufbereitet und so auf ansprechende Weise dargestellt.
CSS ist ein „living standard“ (lebendiger Standard) und wird vom World Wide Web Consortium kontinuierlich weiterentwickelt. Aus diesem Grund gibt es immer wieder neue Funktionen und praktische Anwendungsmöglichkeiten zu entdecken. Entstanden ist die weit verbreitete Stylesheet-Sprache in den 1990ern. Die Idee, Stylesheets zur Darstellung von Web-Inhalten zu verwenden, war zu dieser Zeit aber schon nicht mehr vollkommen neu. Doch CSS unterschied sich in einem wichtigen Punkt von anderen darstellungsorientierten Elementen, die es schon in HTML gab: Mit ihr hatten Nutzer nun die Möglichkeit, über mehrere Dokumente hinweg und in einem einzigen Stylesheet Design-Regeln für Elementgruppen zu definieren.
📖 Definition: CSS (Cascading Style Sheets) Eine Programmiersprache zur optischen Gestaltung von Webseiten. Mithilfe der Cascading Style Sheets bestimmen Sie zum Beispiel, in welcher Schriftart, Größe oder Farbe bestimmte HTML-Elemente dargestellt werden sollen.
Die Vorteile und Anwendungsbereiche von CSS
Eine gute Website lebt nicht nur von ihrem Inhalt, sondern auch von ihrem Design. Ist dieses nicht nutzerfreundlich oder ansprechend aufgebaut, verlieren Nutzer schnell das Interesse. CSS bietet Ihnen in diesem Zusammenhang eine Reihe von Gestaltungsmöglichkeiten, die im reinen HTML nicht vorhanden sind.
CSS erlaubt es Ihnen zum Beispiel, bestimmte Festlegungen zentral zu steuern. Das heißt, dass ähnliche Elemente (wie beispielsweise alle Hyperlinks oder Bilder) innerhalb desselben Dokuments erkannt und durch einen einzigen Befehl formatiert werden. Die Gestaltungsanweisungen müssen dabei nicht in Form eines internen Stylesheets im HTML-Dokument selbst vorhanden sein. Speichern Sie die CSS-Anweisungen in einem externen Stylesheet, also einer separaten Datei, ist diese auch für andere Dokumente verwendbar.
Neben grundlegenden Darstellungsanweisungen, die Farben, Formen und Typografie der HTML-Elemente betreffen, gibt es in CSS mittlerweile auch anspruchsvollere Module. Mit diesen können Sie zum Beispiel Animationen oder verschiedene Darstellungen je nach Ausgabemedium definieren. So lässt sich dasselbe HTML-Dokument für alle möglichen Medien identisch aufbereiten. Da in diesem Dokument Inhalt und Gestaltung getrennt sind, wird der Code der Website dadurch übersichtlicher. Noch mehr Möglichkeiten bietet die verwandte Style-Sprache SASS, die CSS jedoch nicht komplett ersetzt.
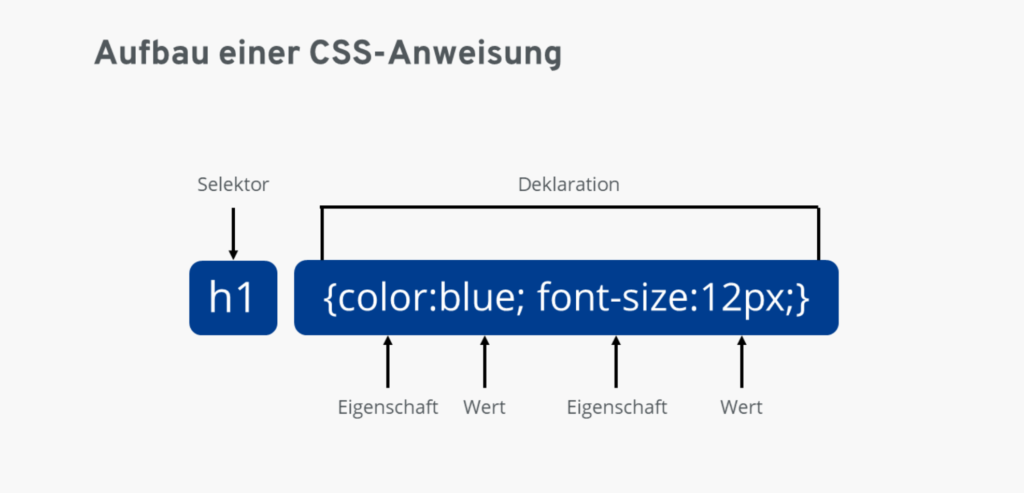
Der Aufbau einer CSS-Anweisung
Mit einer CSS-Anweisung bestimmen Sie, welche Elemente in Ihrem elektronischen Dokument welche Werte bzw. Eigenschaften annehmen sollen. In ihrer Grundstruktur besteht die Anweisung aus einem Selektor und geschweiften Klammern. In diesen Klammern zählen Sie die Eigenschaftsdeklarationen auf, die mit Semikolon voneinander abgetrennt sind. Jede Deklaration besteht aus der Eigenschaftsbezeichnung, einem Doppelpunkt und einem bestimmten Wert. Nach der letzten Eigenschaftsdeklaration und vor der schließenden Klammer ist ein weiteres Semikolon möglich, aber nicht zwingend erforderlich. Die CSS-Anweisung im Schaubild unten soll dafür sorgen, dass die Überschrift h1 in der Farbe Blau und in Schriftgröße 12 angezeigt wird:

Wie baut man CSS in eine Website ein?
Wie bereits erwähnt, ist es möglich, CSS durch interne und externe Stylesheets in ein elektronisches Dokument einzubinden. Zusätzlich gibt es auch den Inline-Style, bei dem die gewünschten Eigenschaften direkt im HTML-Quellcode eines Elements untergebracht werden. Im Folgenden ein Überblick der drei möglichen Methoden, mit denen sich CSS in HTML einbinden lässt.
Externe Stylesheets
Dort werden die CSS-Anweisungen in externen Dateien mit der Endung „.css“ definiert und mithilfe eines „link“-Tags in die HTML-Datei eingebunden. Dies ist die gebräuchlichste Methode, da Inhalt und Design so sauber getrennt sind und Änderungen leicht vorgenommen werden können. Die Verknüpfung wird im „head“-Bereich des HTML-Dokuments wie folgt vorgenommen:
1| <!DOCTYPE html>
2| <html>
3| <head>
4| <link rel="stylesheet" href="stylesheet.css">
5| </head>
6| <body>
7| <h1>Dies ist eine Überschrift</h1>
8| <p>Dies ist ein Absatz</p>
9| </body>
10| </html> Interne Stylesheets
Hier bringen Sie alle CSS-Anweisungen in der HTML-Datei selbst unter. Bedenken Sie, dass diese dann nur für das entsprechende Dokument gelten. Für interne Stylesheets fügen Sie das „style“-Element im „head“-Bereich des HTML-Dokuments folgendermaßen ein:
1| <!DOCTYPE html>
2| <html>
3| <head>
4| <style>
5| h1 {color:blue; font-size:12px;}
6| </style>
7| </head>
8| <body>
9| <h1>Dies ist eine Überschrift</h1>
10| <p>Dies ist ein Absatz</p>
11| </body>
12| </html>Inline-Style
Wie bei dem internen Stylesheet befinden sich die CSS-Anweisungen hier in der HTML-Datei selbst. Es gibt jedoch einen wichtigen Unterschied: Die entsprechenden Attribute befinden sich nämlich direkt im Start-Tag des Elements und gelten für kein anderes Element. Diese Methode ist vor allem dann sinnvoll, wenn Sie keine übergreifenden Gestaltungsanweisungen machen wollen.
1| <!DOCTYPE html>
7| <html>
3| <body>
4| <h1 style="color:blue; font-size:12px;">Dies ist eine Überschrift</h1>
5| <p>Dies ist ein Absatz</p>
6| </body>
7| </html> Das Zusammenspiel von CSS und HTML
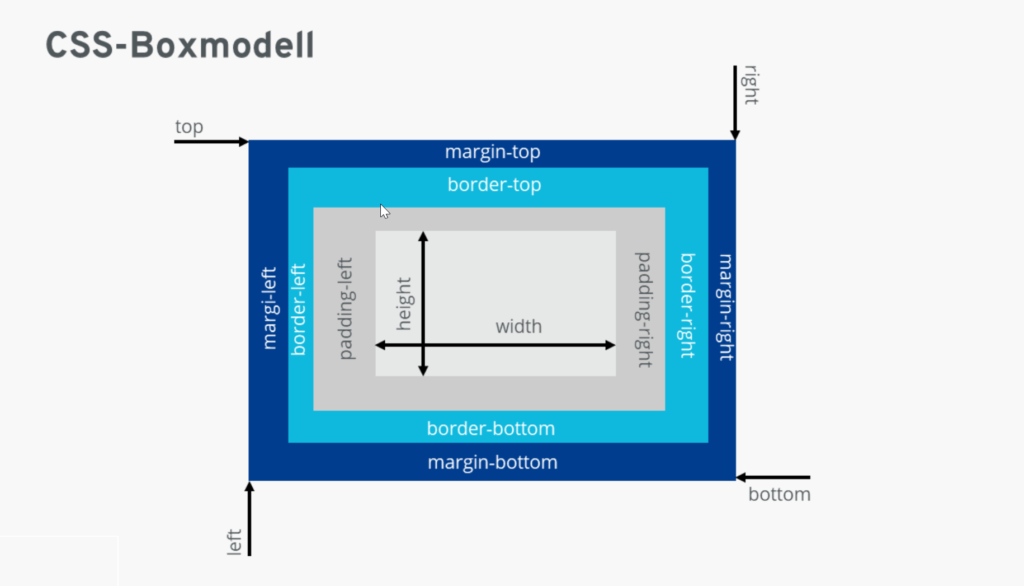
Wie die obigen Beispiele zeigen, ist die Verwendung von CSS nur zusammen mit einer klassischen HTML-Struktur möglich. Da HTML durch Absätze, Listen und Tabellen Inhalte strukturiert und CSS für die optische Gestaltung sorgt, ergänzen sich die beiden Web-Sprachen und stehen in enger Verbindung zueinander. Dabei dreht es sich beim Schreiben von Cascading Style Sheets oft um das Gestalten von „Boxen“. Der Aufbau eines HTML-Dokuments erfolgt nämlich nach dem Schachtel-Prinzip, bei dem die einzelnen Elemente wie Boxen übereinandersitzen. Jede „Box“, die auf einer Website Raum in Anspruch nimmt, hat folgende Eigenschaften:
- padding: Der Raum direkt um den Inhalt eines Elements (Innenabstand)
- border: Die Linie, die direkt außerhalb vom Innenabstand sitzt (Rahmen)
- margin: Der Raum, der sich außerhalb des Rahmens befindet (Außenabstand)

Durch Angaben zu Größe, Form und Farbe werden diese „Boxen“ dann entsprechend formatiert. Neben diesen einfachen Attributen gibt es aber auch anspruchsvollere CSS-Anweisungen zum Einfügen von Schatten bei Texten, Filterfunktionen bei Bildern und zum Hervorheben von Formularfeldern und anderen Elementen.
Quelle: https://www.ionos.at/digitalguide/websites/webdesign/was-ist-css/